What makes a good website
Creating a quality website is a very complex process. If your top priority is to create a pretty website that represents your business professionally you’re missing out on 80% of what makes a website good. Lets take a further look at what makes a website good and most important effective conversion tool for your business.

What elements make a website good.
More importantly what makes a website an effective conversion tool for your business!
When creating a website I’m often asked “what makes a good website vs a bad website” the answer to this can very subjective and sometimes you don’t want to hear the answer.
The key elements you need to look at in the order of priority are:
- Good user navigation and experience
- Less images and more content
- Meta tags and proper page layout is the key to quality ranking content
- Responsive design
- Site speed
- Secure site
Good user navigation and experience
When creating a site we have to think about the goals of the site. If you’re a small business the chances are people will be using their mobile phones when viewing your website. Making this assumption we should put the most important information front and center for your customers. An example if you’re a service business you’ll want your phone number to be at the top of the browser because we ultimately want your customers to find your website and call you. Making them scroll to the bottom to tap or click call isn’t efficient design. If you’re a restaurant you’ll want to have directions front and center as well as your phone number or the link to book a table. For an ecommerce website business you want place your best products on your website, the less clicks the user has to make to give you money for your products the better.
Less Images and More Content
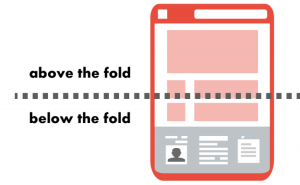
 Often we get really excited to showcase our products with high quality images or create emotion on our homepage with a beautiful image but what we’re doing is wasting valuable website screen real estate with these images or videos. We have to be aware that google search engine is very aware of the position of elements we put on our website. This is referred to as above the fold and below the fold.
Often we get really excited to showcase our products with high quality images or create emotion on our homepage with a beautiful image but what we’re doing is wasting valuable website screen real estate with these images or videos. We have to be aware that google search engine is very aware of the position of elements we put on our website. This is referred to as above the fold and below the fold.
Above the fold is the first portion of the website your visitors see’s and google values this content higher than any other content on your website. By putting a high quality image and no text in this area you’re telling google you don’t have any quality content to display and chances are you’re not properly putting the meta data about the image in the first place. When you have a high quality image or video to use for your content it shouldn’t be the main focus, it should complement the content and NOT take the focus away from it. When we have a video or image our clients want to use we like to take the screen and divide it in to two columns. The left column should contain your unique selling point of your website, product or service. The video should be to the right. this way if you’re doing responsive design properly the content will be above the video on smaller screens (mobile phones) and should look something like this

Meta tags and proper page layout is the key to quality ranking content

Image meta data is important
How does google know the image you just put on your website is an image of your product or service? The answer is it doesn’t until you supply the proper keywords and meta information about each image you post. These meta tags should be in line for the keywords you want to rank for. Most important thing you first do when you have an image you want to use for your website is properly name it. Let’s say you’re an online clothing store and you want to post a new dress on your website. When you get your images of this product you want to rename everything relative to what the image is about. If the dress is blue you should name it blue-dress-by-dress-bar.jpg vs image-9241.jpg this is great because it tells google search engine that the image is a blue-dress and the image name has your business name in it too. You also have other meta data you can apply to this if your CMS allows this by adding alt tags, descriptions and captions. The more meta data you apply to every image the better for SEO.
In addition to having proper meta data on your images is having good quality page layout and formatting. Here are a few items to be aware of when creating quality content and proper page layout. Have a list of Top Keywords your article should focus on. Those keywords should be in the article name, in the headline and in the first paragraph of your article. For example if you’re writing about blue tennis balls on your blog the article title should be something like “Why blue tennis balls are better for playing tennis” the url should look something like /blog/blue-tennis-balls and your first paragraph should contain this information. If you have a good CMS that supports Yoast plugin you should use this. Yoast is a great tool to help guide you to writing good content for your website. We’ve also created a content cheat sheet you can download and use to help you write good content that you can download here
Responsive Design
 When creating a website you need to have the same content look perfect on any size of screen. Meaning if someone visits your website on a desktop computer, tablet or mobile phone the content should be exactly the same on any screen and properly formatting to fit the difference sizes of screens. To achieve this you must be aware of each screen size and make sure you test how each page looks for each screen. Often someone will ask me to review their website and always use my tablet or mobile phone to look at their website first. The reason for this is over 70% of all web searches are done on a mobile phone and this number is getting bigger and bigger each year. If your website looks bad on this device you need to rethink everything because you’re missing out by ignoring how your site looks on the smaller screen. Think about how you find information, can you remember a time you didn’t google something using your phone when it comes to finding a business, product or service you want information for? I always am looking for a place to eat when I travel using my phone and the chances are your potential customers are too.
When creating a website you need to have the same content look perfect on any size of screen. Meaning if someone visits your website on a desktop computer, tablet or mobile phone the content should be exactly the same on any screen and properly formatting to fit the difference sizes of screens. To achieve this you must be aware of each screen size and make sure you test how each page looks for each screen. Often someone will ask me to review their website and always use my tablet or mobile phone to look at their website first. The reason for this is over 70% of all web searches are done on a mobile phone and this number is getting bigger and bigger each year. If your website looks bad on this device you need to rethink everything because you’re missing out by ignoring how your site looks on the smaller screen. Think about how you find information, can you remember a time you didn’t google something using your phone when it comes to finding a business, product or service you want information for? I always am looking for a place to eat when I travel using my phone and the chances are your potential customers are too.
Site Speed
 Is your site fast? If you’re not sure you can check your site speed score here google is now putting a high priority on rankings based on how fast your site is vs your competitors. Typically we find potential clients come to us because their current website is experience a lot of growth and with that increase in traffic their site is SLOW and your cheep or free website provide will not or can’t help you optimize their website. This is because it’s your job or your web site companies job to optimize your site speed. Typically most website companies are really good at designing a site but lack the technical skills needed to fully optimize your site for speed when traffic increases. We specialize in this very aspect of website hosting and design. Here are a few pointers you can do to improve your site speed:
Is your site fast? If you’re not sure you can check your site speed score here google is now putting a high priority on rankings based on how fast your site is vs your competitors. Typically we find potential clients come to us because their current website is experience a lot of growth and with that increase in traffic their site is SLOW and your cheep or free website provide will not or can’t help you optimize their website. This is because it’s your job or your web site companies job to optimize your site speed. Typically most website companies are really good at designing a site but lack the technical skills needed to fully optimize your site for speed when traffic increases. We specialize in this very aspect of website hosting and design. Here are a few pointers you can do to improve your site speed:
- Reduce the size of your images. You shouldn’t have an image larger than 800×800 pixels in your inline content and your image size should be around 100KB or less. Mobile phones now have such great cameras and the default size is typically 10x larger than the size you need and the image size is 10x to big.
- Use lazy load for pages with a lot of images
- Configure caching tools like W3 caching or your web servers built in caching options
- Do not auto load video’s, let the use press play
- Use an image compression plugin or tool like Smush
Here is a good article written in 2018 about the importance of site speed.
Secure Site
 Having a secure site is mandated by Google now if you want to start ranking higher. It doesn’t mater if your site takes a credit card or just provides information about your services, you need a secure site! How do you know if your site secure? If your site is 100% secure your web browser will have a lock at the top of the URL bar. How much does it cost to get my site secure? If we’re hosting your website with us we provide secure certificates absolutely free! If you’re taking credit cards and your merchant provide requires a certificate with insurance you’ll need to buy a certificate which can range from $29 to $2999 depending on the requirements from your merchant provider.
Having a secure site is mandated by Google now if you want to start ranking higher. It doesn’t mater if your site takes a credit card or just provides information about your services, you need a secure site! How do you know if your site secure? If your site is 100% secure your web browser will have a lock at the top of the URL bar. How much does it cost to get my site secure? If we’re hosting your website with us we provide secure certificates absolutely free! If you’re taking credit cards and your merchant provide requires a certificate with insurance you’ll need to buy a certificate which can range from $29 to $2999 depending on the requirements from your merchant provider.
If you are struggling to get the maximum results from your paid traffic or you'd like to increase your website organic traffic let us help. Leave us a comment below or click here to Hire Us and let’s talk!
Did you like this article? Please help and share it with your friends on social media, it only takes a few clicks of your time. - Thanks!
Need helping gowing your business online?
We have over 20 years experience!
We create and run digital marketing plans
We build highly optimized websites that convert
We design killer logos for your business

